Create First CukeTest Project
Create a new CukeTest project
If you are just starting to use CukeTest, maybe you need this article to learn how to create a CukeTest project, as well as more knowledge about the project.
Create project
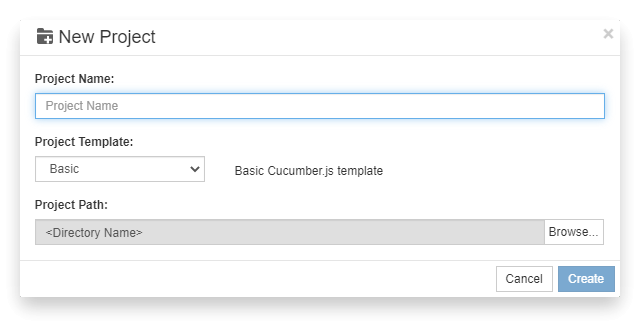
Open CukeTest, select "New Project" on the "Welcome" interface, customize the project name, and then select the project path to complete the creation.
Choose the right template
There are currently 5 project templates that can be selected when creating a new project:
- Basic: Basic Cucumber.js project;
- Web: Web test project using selenium-webdriver;
- API: API test project;
- Qt: Qt test project;
- Mobild: mobile terminal test project;
All these 5 templates include package.json files, and you can add dependent NPM packages as needed.

Basic is a basic template without any pre-configured dependency packages.
Web template is configured with "selenium-webdriver" and drivers for different browsers: "chromedriver", "iedriver", "geckodriver". Using these dependency packages, scripts can automate Chrome, IE and FireFox respectively. If you only need to automate part of the browser, you can delete unneeded dependent packages. For specific operations, please refer to NPM package management .
The API template is configured with the "got" package, which is a popular package for running RESTful API tests.
Qt template uses the built-in Qt automation library of CukeTest and the built-in object model manager.
Mobile template uses the automation library of webdriverio, which can be used to automate iOS or Android native application.
After creating a "Web" or "API" project, you need to download the npm dependency package before you can run the project normally. If you don't need the dependency package preset in the template, you can use the package manager or edit The package.json file deletes unnecessary dependent package configuration. For more information, please refer to NPM Package Management.
Understanding the project structure
The CukeTest project has package.json like the NPM project. As an automated script management tool, it has very relaxed requirements for each project. Except for the script files and step definition script files necessary to run the project, all other files are The needs to be added are also related to the loading method of the CukeTest project, which will be introduced in the next section Run Project.
Below we create a CukeTest project to introduce its project structure. Assuming that the project name is CukeTestProject, the directory tree is listed below. The naming and content of files with ~ is only a suggested specification, which is helpful for all CukeTest users to quickly understand the project.
CukeTestProject // Project name
│ package.json // npm package management file, if you don’t introduce a custom JS library, you don’t need to modify it
└─ features // The main folder of the project, the root directory can directly store multiple script files
│ feature1.feature // script file
│
├─ step_definitions // script folder, storing step definition scripts and model files
│ │ definitions1.js // step definition script
│ └ ~model1.tmodel // model file
│
└─~support // Store other scripts and called resources of the project
│ ~env.js // Configure Cucumber kernel running configuration, modify the timeout time by default
│ ~hook.js // Manage life cycle, or hook
│
└─~data // Store various data files
└ ~data.csvcreate a new file
New script file/script file
New model file
Before performing automated operations on the application, you need to create a model file for saving various control objects in the application. There are two ways to create model files:
- Create a new file directly and change the extension to
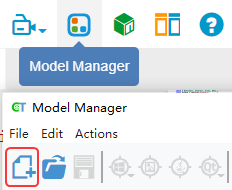
.tmodel; - Open the model manager on the right side of the toolbar, and create a new model file in the model manager as follows:

Launch the application
Due to the mechanism of Qt Agent, the CukeTest automation target application needs to be established on the basis of the target application being started by loading the Qt Agent. And CukeTest has the following ways to start the application through Qt Agent.
Launch the app from the model manager
In the model manager, click "Operation" → "Start Sample" in the menu bar to start the application, and select the target executable file.
Launch the app from the command line
Before starting the application from the command line, set a global variable LD_PRELOAD, the default path value is: /usr/lib/cuketest/bin/agents/libqtagent.so (in some systems, /opt/apps/com .leanpro.cuketest/files/lib/cuketest/bin/agents/libqtagent.so). Assuming the path of the target application is /usr/lib/cuketest/bin/sample, then the command to start the application is:
$> export LD_PRELOAD=/usr/lib/cuketest/bin/agents/libqtagent.so
$> /usr/lib/cuketest/bin/sample
Because the environment variables set by the
exportcommand in the command line will only take effect in the current command line environment. If a Qt application is not started after setting this environment variable, it will not take effect. For details.
Launch the app from the script
Then when we write automation scripts, we can use the launchQtProcess() method provided by the QtAuto module in the leanpro.qt library to load Qt Agent and start the application.
Since the script to start the application is usually written in the BeforeAll life cycle in the hooks.js file, the script is usually written as follows:
const {BeforeAll} = require('cucumber');
const {Util} = require('leanpro.common');
const {QtAuto} = require('leanpro.qt');
BeforeAll(async function () {
QtAuto.launchQtProcess("/usr/lib/cuketest/bin/sample");
})sample application every time the project is started.
Run the project
CukeTest provides various granular runs, including running projects, running scripts, running scripts, and running scenarios and running steps. To understand the difference between these operations, let's first understand how the CukeTest project loads each file in the project before it starts running.
Understand project loading method through env.js file
Open or create the env.js file, which usually only contains the following two lines of code:
const {setDefaultTimeout} = require('cucumber');
setDefaultTimeout(30 * 1000); //set step timeout to be 30 secondsThis code sets the timeout period of the step to 30 seconds. The default timeout in CukeTest is 5 seconds, which can avoid waiting indefinitely when the step is abnormal. Because some steps will run for more than 5 seconds, such as time-consuming operations such as waiting for page loading and waiting for file upload, it may exceed 5 seconds for false touch timeout. Therefore, a longer timeout period is set here, that is, it will automatically stop and report an error after waiting for 30 seconds.
So how does this call work? This is a brief introduction to the loading method of the Cucumber project. When it starts to run (including running the project, scripts, scenarios, steps, but not including running scripts), the project will load all the files in the "features" directory, if the file is js File, the loading process will make it run, and scripts exposed outside the function body will run and take effect (because there is no function in env.js, all the code is outside the function body, so it will be run directly).
You can run any script file by changing the env.js file to the following script and clicking on Run Script:
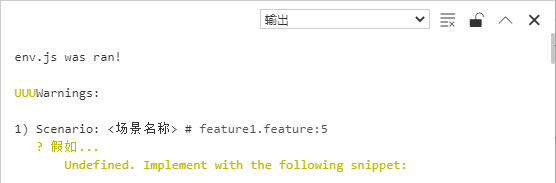
console.log("env.js was ran!\n");The output is as follows, you can see that the file was successfully loaded:

Based on this loading feature, we can easily organize the written auxiliary functions into one file, but they can be used without export/import. But in the same way, variables defined outside the function body will be loaded elsewhere, so remove the necessary conditions (such as starting an application before the start of the project, you need to save the application’s pid` to stop the application after the project ends. Process), Don't define variables outside the function body. To pass variables between different steps of the same scene, please use WorldObject.
Debug and run
CukeTest provides various granularities of running. There are three running modes in the toolbar:
- Run project: run all script files, the run sequence is consistent with the file sequence; you can pull down to configure other project run configurations;
- Run script/script: It depends on the current view. If the view is in the "Display script column", it is a running script, otherwise it is a runnable script. You can switch the view through the penultimate button on the right side of the toolbar;
- Run scenario/step: In the script column, there is a run mark on the right side of each scenario, you can run only that scenario; right-click on the step to see the run step button, you can run only the current step. But the project is still loaded normally, but other scenario/steps do not run.
Close CukeTest
If you exit CukeTest without saving the model file, it will be automatically saved.
Chinese version click here.