Electron录制基础
CukeTest 提供了对 Electron 应用录制功能,能将你在应用界面上的操作自动翻译为测试脚本,简化自动化测试的创建过程。
快速开始:录制你的第一个 Electron 脚本
只需几个简单步骤,即可开始录制:
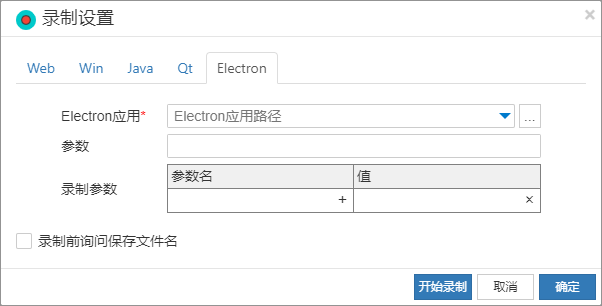
- 在 CukeTest 主界面,打开录制设置面板。
- 在应用类型中,选择 Electron。
- 在
Electron 应用路径字段,填入或选择你要测试的 Electron 应用的可执行文件 (.exe) 的完整路径。 点击开始录制,CukeTest 将启动你的应用并准备记录你的操作。

提示:想了解更多高级录制选项吗?请查阅我们的 Electron 录制设置 文档。
在录制中添加检查点
为了确保你的应用在测试过程中处于正确的状态,你可以在录制时添加检查点来验证页面元素。
什么是检查点? 检查点用于在测试执行时验证某个元素(如文本、按钮、图片等)的属性是否符合预期。例如,验证登录成功后,页面上是否出现了“欢迎你”的文本。
如何添加?
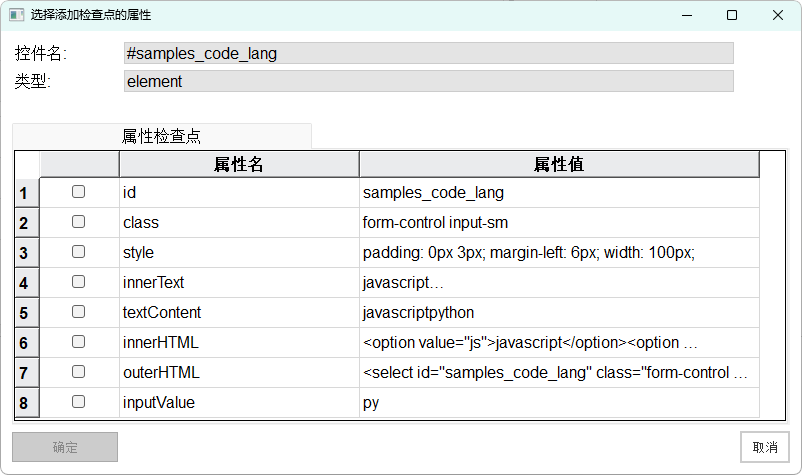
- 在录制工具条上,点击添加检查点按钮。
- 将鼠标移动到应用界面上,并点击你希望验证的目标元素。
- 在弹出的对话框中,配置你要检查的属性(例如,元素的文本内容、是否存在等)。
关于检查点对话框的详细介绍,请参考 录制中添加检查点。

应对原生UI:混合录制策略
CukeTest 的 Electron 录制器专注于应用内的 Web 视图内容,这是 Electron 应用的核心。然而,某些原生操作系统级别的交互无法通过此模式直接录制。
Electron 录制器可以做什么:
- 点击、输入、悬停等所有在应用主窗口(Web内容)中的操作。
Electron 录制器无法直接录制的:
- 顶层应用菜单(例如“文件”、“编辑”菜单)。
- 操作系统的文件选择/保存对话框。
- 系统弹出的确认框或提示框。
解决方案:分步录制与脚本整合
由于 Electron 录制器和 Windows 录制器的工作模式不同,你需要分步录制,然后手动整合生成的代码。
推荐的工作流程:
第一步:录制 Web 视图操作
- 使用 Electron 录制 模式,完成所有在应用主窗口中的操作。
- 当流程进行到需要与原生UI交互时(例如点击了上传文件按钮后),停止录制并保存生成的脚本。
第二步:独立录制原生UI操作
- 返回 CukeTest,启动一次新的录制,这次选择 Windows 应用 模式。
- 在这段录制中,只执行上一步无法录制的操作(例如在文件对话框中选择文件并确认)。
- 停止录制并保存这个只包含原生操作的脚本。
第三步:手动整合脚本
- 现在你拥有了两个脚本文件:一个用于 Web 操作,一个用于原生 UI 操作。
- 打开这两个脚本文件,将 Windows 录制生成的代码行,复制并粘贴到第一个(Electron)脚本中需要执行这些原生操作的准确位置。
通过这种方式,你可以创建出能够覆盖从 Web 视图到原生窗口完整用户场景的自动化测试脚本。
了解如何录制原生桌面操作,请访问 Windows 录制选项。