执行报告
报告窗口
项目运行结束后,会弹出一个新窗口显示运行报告。
需要注意的是,如果您选择只运行特定的剧本文件或场景,而不是整个项目或运行配置文件,将不会生成独立的报告文件,并且不会显示报告窗口,运行结果将仅在输出窗口中显示。
在报告窗口中,您可以进行以下操作:
- 切换不同的报告主题或生成其他格式的报告。
- 打开包含报告文件的文件夹。
- 将报告导出到PDF文件。(仅适用于HTML格式的报告)
- 在默认浏览器窗口中查看报告。
- 展开/折叠报告中的测试场景。
- 快速跳转到上一个/下一个出错位置。

报告格式
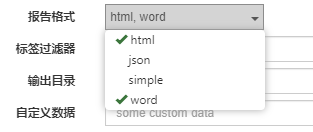
CukeTest默认使用HTML格式生成测试报告。可通过配置文件设置使用其他格式。支持的报告格式包括:

- HTML:交互性强、易于浏览和导航。以网页形式展示测试结果,方便团队成员查看和分析测试报告。
- JSON:一种轻量级的数据交换格式,它会记录测试用例的执行结果,包括测试步骤、断言、截图等信息。json格式报告的优点是易于解析和处理,可以方便地与其他系统或工具进行集成。基于json报告,可以定制开发自己的测试报告。
- Simple/Plain:简洁而精简的测试报告格式。
- Word:稳定一致的格式,易于打印和编辑,适合与团队分享和审阅测试结果。可以调整字体、颜色、表格、图片等元素以定制报告的外观。
此外,HTML或Word报告可以导出为PDF格式,保留了原始格式,具有良好的可打印性,方便进行文档的归档和共享。
要了解更多关于配置文件编辑的信息,请参阅配置文件编辑。
报告主题
HTML报告有3个主题可以选择:
- Bootstrap
- Foundation
- Simple
您可以在全局设置中修改HTML报告的主题,也可以在每次运行后进行修改。

将截图保存到报告中
在测试执行过程中,您可能希望自动捕获特定操作的屏幕截图并直接嵌入到测试报告中,为结果提供更直观的上下文信息。此操作的详细步骤和示例,可参考以下链接:
下面的代码示例演示了如何在测试过程中捕获屏幕截图并将其嵌入到测试报告中:
When("搜索CukeTest目录下的{string}", async function (dir) {
let installPath = dirname(process.execPath);
let targetDir = join(installPath, 'bin')
await model.getEdit("Edit").set(join(targetDir, dir));
// 添加文本附件
this.attach(`目标路径:${targetDir}`)
// 添加图片附件
let image = await model.getList("List").takeScreenshot()
this.attach(image, "image/png")
});@when(parsers.parse('搜索CukeTest安装路径下的{relative_path}'))
def search_path(get_install_path, relative_path, request):
dest_path = os.path.join(get_install_path, relative_path)
model.getEdit("Edit").set(dest_path)
# 添加文本附件
request.attach(f'目标路径:{dest_path}')
# 添加图片附件
request.attach(model.getList("List").takeScreenshot(), "image/png")
屏幕截图可以保存为独立的图片文件,也可以嵌入到HTML或JSON报告文件中。您可以在全局设置中配置将图片保存在报告文件中还是单独保存。
上次运行报告
要查看上次运行生成的报告,您可以在菜单中点击【运行】,然后选择【最近运行报告】。

手动生成报告
要生成Word或HTML报告,您可以按照以下步骤操作:
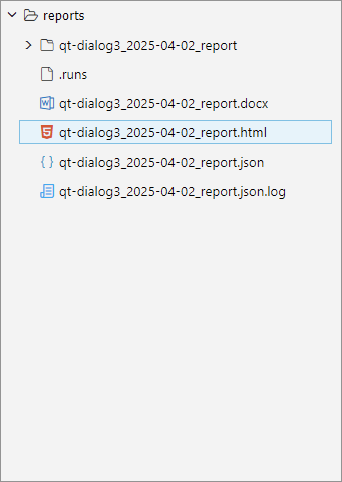
- 在CukeTest窗口的文件目录中,找到名为
reports的文件夹。 - 右键单击文件夹中的运行日志文件
*.json.log。 - 从弹出菜单中选择生成报告。
- 在弹窗中选择您要生成的报告格式(Word或HTML)。
- 完成后,会在一个新窗口中显示生成的报告内容。
通过以上步骤,您可以方便地根据特定的运行结果生成所需的Word或HTML格式的报告,并在新窗口中查看报告的内容。


查看HTML格式的报告
CukeTest提供两种直接打开并查看HTML格式测试报告的方式,用户可以选择在标签页里打开或以报表的形式打开。
方法1:在标签页里打开
要直接在标签页里打开HTML格式的报告,您可以按照以下步骤操作:
- 在CukeTest窗口的文件目录中,找到名为
reports的文件夹。 - 单击文件夹中的报告文件
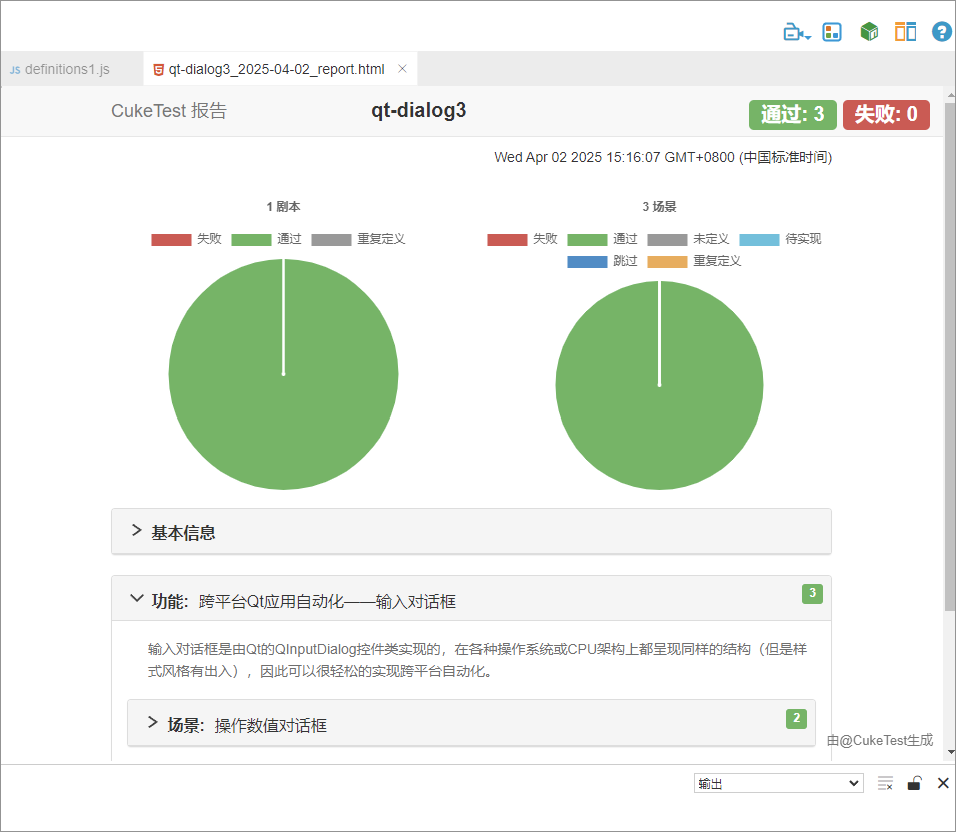
*.html。 - 完成后,会在一个新标签页中显示该HTML格式的报告内容。

通过以上步骤,您可以在新打开的标签页查看选定的HTML格式的报告。

方法2:作为报表打开
除了直接在标签页打开以外,用户还可以在CukeTest中将HTML格式的报告以报表的形式打开。您可以按照以下步骤操作:
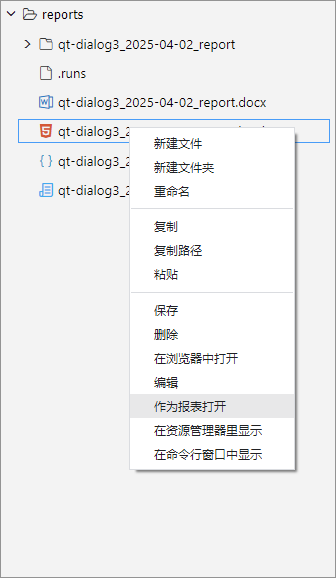
- 在CukeTest窗口的文件目录中,找到名为
reports的文件夹。 - 右键单击文件夹中的报告文件
*.html。 - 从弹出菜单中选择作为报表打开。
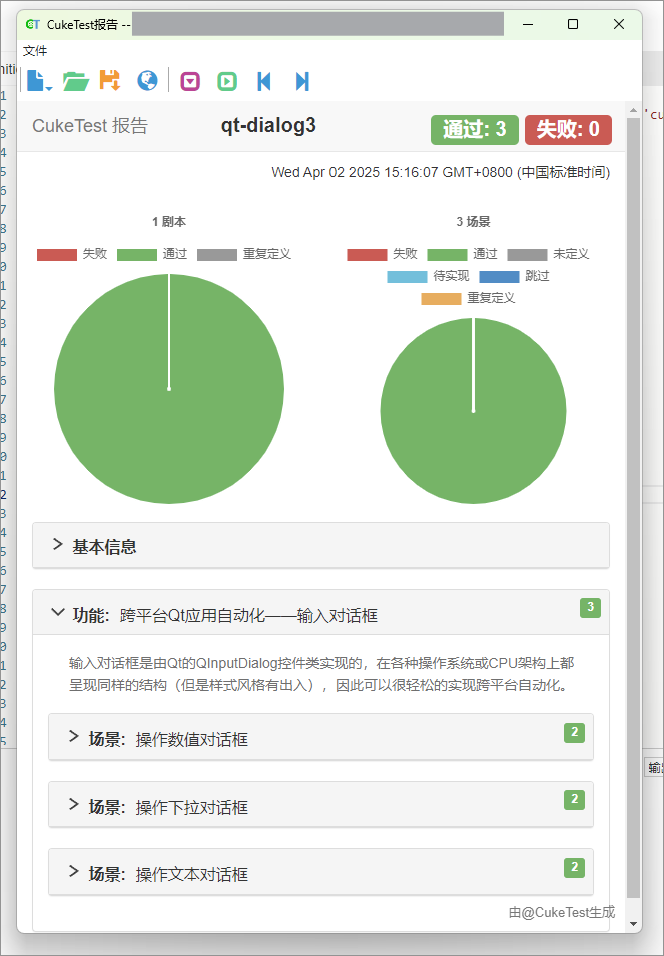
- 完成后,会在一个新窗口中显示该HTML格式的报告内容。

通过以上步骤,您可以在新打开的窗口中查看选定的HTML格式的报告。

定制测试报告
CukeTest在运行JavaScript测试项目后会生成.json.log格式的运行日志文件和.json报告文件。通过解析这些文件,您可以根据项目需求生成个性化的测试报告。详见定制测试报告