数据库访问
工具箱中提供了多种访问数据库的方法,包括MySQL、SQL Server和SQLite,下面分别说明它的使用。
MySQL数据库
提供操作MySQL数据库相关的工具函数,通过直接require引入leanpro.mysql库来使用。
const mysql = require('leanpro.mysql');leanpro.mysql库封装了mysql2库,并提供了返回Promise的query方法,query方法可以用来执行查询、更新、删除等操作。下面是它的函数说明:
query(connection: Connection, query: Query): Promise<any>;
query(connection: Connection, options: string | QueryOptions): Promise<any>;
query(connection: Connection, options: string, values: any): Promise<any>;leanpro.mysql库是对mysql2库的简单封装,下面简单举例说明,更多的详细的调用方法可以查看mysql2 npm包。
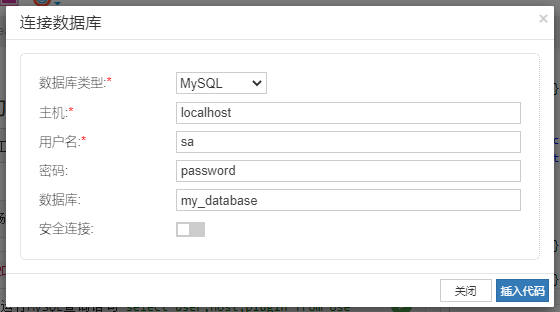
连接数据库
输入数据库的信息,包括主机名称、用户名、密码、数据库名称、是否为安全连接,来创建对目标数据库的连接。

生成的代码如下:
const mysql = require('leanpro.mysql');
let connectionSetting = {
"host": "localhost",
"user": "sa",
"password": "password",
"database": "my_database",
"insecureAuth": true
}
let conn = mysql.createConnection(connectionSetting);这样便完成了数据库连接的创建,在下一步中我们来操作数据库并验证连接的有效性。
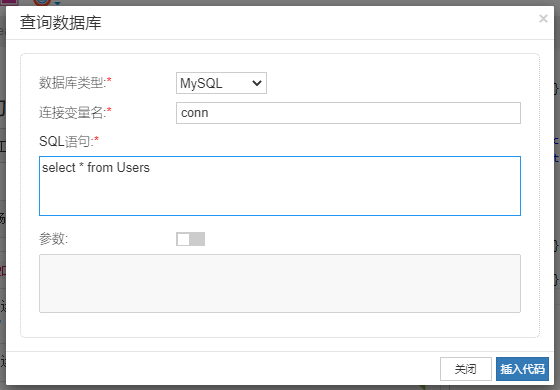
查询数据库
根据SQL语句来查询指定数据库。

生成的代码如下:
let res = await mysql.query(conn, "select * from Users");结合前一步创建的数据库连接,将上面填写在async函数体内部,并将查询结果打印输出到控制台,形成的完整代码如下:
const mysql = require('leanpro.mysql');
(async function () {
let connectionSetting = {
"host": "localhost",
"user": "sa",
"password": "password",
"database": "my_database",
"insecureAuth": true
}
let conn = mysql.createConnection(connectionSetting);
let sql = "select * from Users";
let res = await mysql.query(conn, sql);
console.log(JSON.stringify(res));
conn.end();
})();运行结果与你的SQL和数据内容相关,以下只是范例:
[{
"UserId": 1,
"UserName": "admin",
"Email": "admin@domain.com",
}, {
"UserId": 2,
"UserName": "user1",
"Email": "user1@domain.com"
}, {
"UserId": 3,
"UserName": "user2",
"Email": "user2@domain.com"
}]注意我们在代码中调用了conn.end()方法,关闭MySQL数据库连接,这样才能正确结束脚本执行。实际使用中可在所有数据库操作结束后调用这条语句关闭连接。
SQL Server数据库
提供操作SQL Server数据库相关的工具函数,通过直接require引入leanpro.sqlserver库来使用。
const sqlserver = require('leanpro.sqlserver');leanpro.sqlserver库是对mssql库的简单封装,更多的详细的调用方法可以查看mssql npm包。
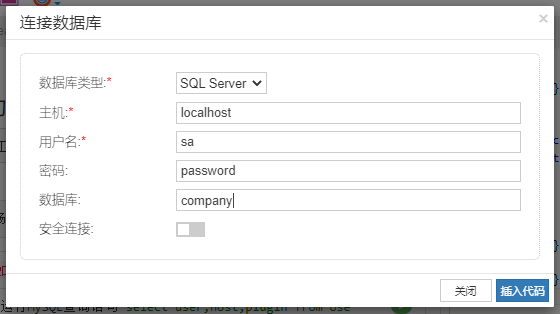
连接数据库
输入数据库的信息,包括主机名称、用户名、密码、数据库名称、是否为安全连接,来创建对目标数据库的连接。

生成的代码如下:
const sqlserver = require('leanpro.sqlserver');
let conn = await sqlserver.connect({
"server": "localhost",
"authentication": {
"type": "default",
"options": {
"userName": "sa",
"password": "password"
}
},
"options": {
"database": "company",
"rowCollectionOnRequestCompletion": true
}
});这样便完成了数据库连接的创建,在下一步中我们来操作数据库并验证连接的有效性。
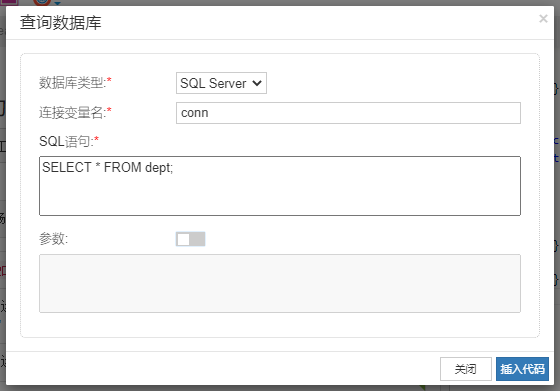
查询数据库
根据SQL语句来查询指定数据库。

生成的代码如下:
let res = await sqlserver.query(conn, "SELECT * FROM dept;");结合前一步创建的数据库连接,将上面填写在async函数体内部,并将查询结果打印输出到控制台,形成的完整代码如下:
const sqlserver = require('leanpro.sqlserver');
(async function () {
let conn = await sqlserver.connect({
"server": "localhost",
"authentication": {
"type": "default",
"options": {
"userName": "sa",
"password": "password"
}
},
"options": {
"database": "company",
"rowCollectionOnRequestCompletion": true
}
});
let res = await sqlserver.query(conn, "SELECT * FROM dept;");
console.log( res);
conn.close();
})();运行结果与你的SQL和数据内容相关,以下只是范例:
[
{ dept_id: 1, dept_name: '研发', dept_address: '上海' },
{ dept_id: 2, dept_name: '运营', dept_address: '北京' }
]注意我们在代码中调用了conn.close()方法,关闭SQL Server数据库连接,这样才能正确结束脚本执行。实际使用中可在所有数据库操作结束后调用这条语句关闭连接。
SQLite数据库
提供操作SQLite数据库相关的工具函数,通过直接require引入leanpro.sqlite3库来使用。
const sqlite3 = require('leanpro.sqlite3');leanpro.sqlite3库是对sqlite3库的简单封装,更多的详细的调用方法可以查看sqlite3 npm包。
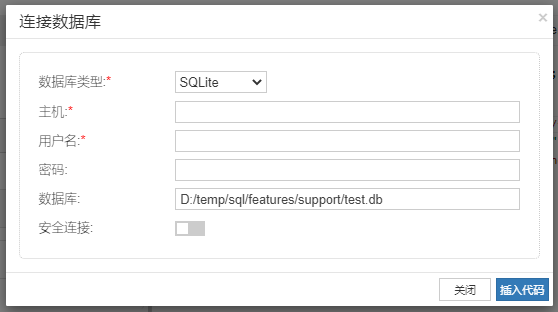
连接数据库
填入SQLite数据库db文件路径,来创建对目标数据库的连接。也可直接填入:memory:使用内存数据库。

生成的代码如下:
const sqlite3 = require('leanpro.sqlite3');
let db = new sqlite3.Database("D:/temp/sql/features/support/test.db");这样便完成了数据库连接的创建,在下一步中我们来操作数据库并验证连接的有效性。
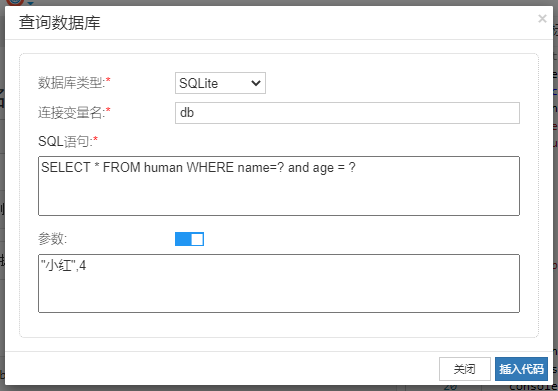
查询数据库
根据SQL语句来查询指定数据库。

生成的代码如下:
const sqlite3 = require('leanpro.sqlite3');
db.all("SELECT * FROM human WHERE name=? and age = ?", ["小红",4], (err, rows) => {
if (err) throw err;
console.log(rows);
});结合前一步创建的数据库连接,将上面填写在async函数体内部,并将查询结果打印输出到控制台,形成的完整代码如下:
const sqlite3 = require('leanpro.sqlite3');
(async function () {
let db = new sqlite3.Database("D:/temp/sql/features/support/test.db");
db.all("SELECT * FROM human WHERE name=? and age = ?", ["小红", 4], (err, rows) => {
if (err) throw err;
console.log(rows);
});
db.close();
})()运行结果与你的SQL和数据内容相关,以下只是范例:
[ { name: '小红', age: 4 } ]
注意我们在代码中调用了db.close();方法,关闭SQLite数据库连接,这样才能正确结束脚本执行。实际使用中可在所有数据库操作结束后调用这条语句关闭连接。