录制中添加检查点
在进行自动化脚本的录制时,你可以方便地为控件添加属性或图像校验脚本。只需在控件上按住 Ctrl 或 Alt 键并右键点击,即可打开检查点添加面板。
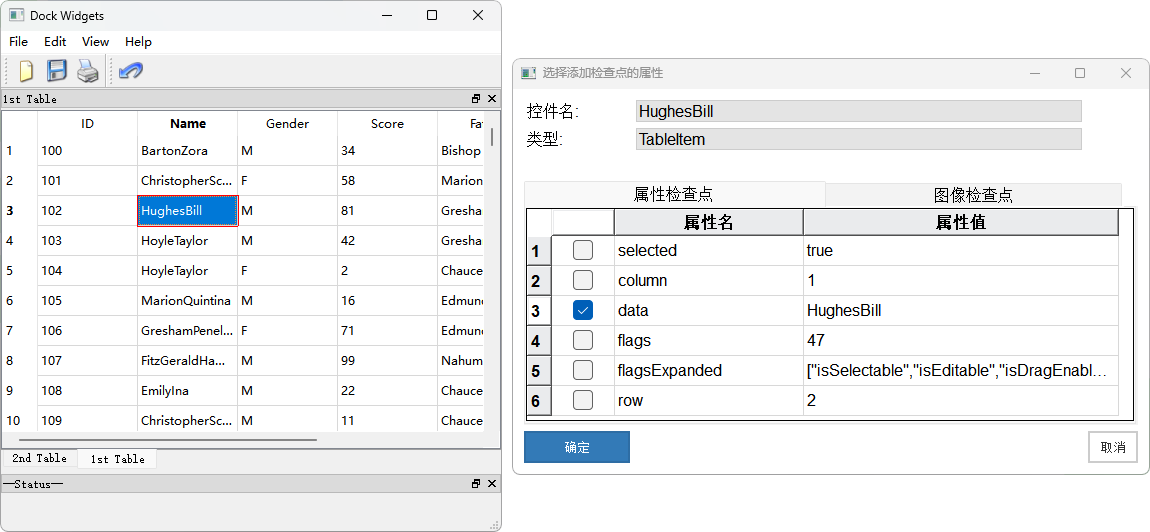
属性检查点
当面板打开时,它会显示选中控件的基本信息和当前的属性值。通过勾选你要验证的属性并点击“确定”,相应的检查点将自动生成并插入到你的脚本中。这些属性值会被视为检查点的期望值,用于后续的自动化验证。

JavaScript
Python
await modelWin.getDocument("文本编辑器").checkProperty("name", "文本编辑器");modelWin.getDocument("文本编辑器").checkProperty("name", "文本编辑器")此外,模型管理器中也提供了添加检查点的功能,更多信息请查看复制检查点代码。
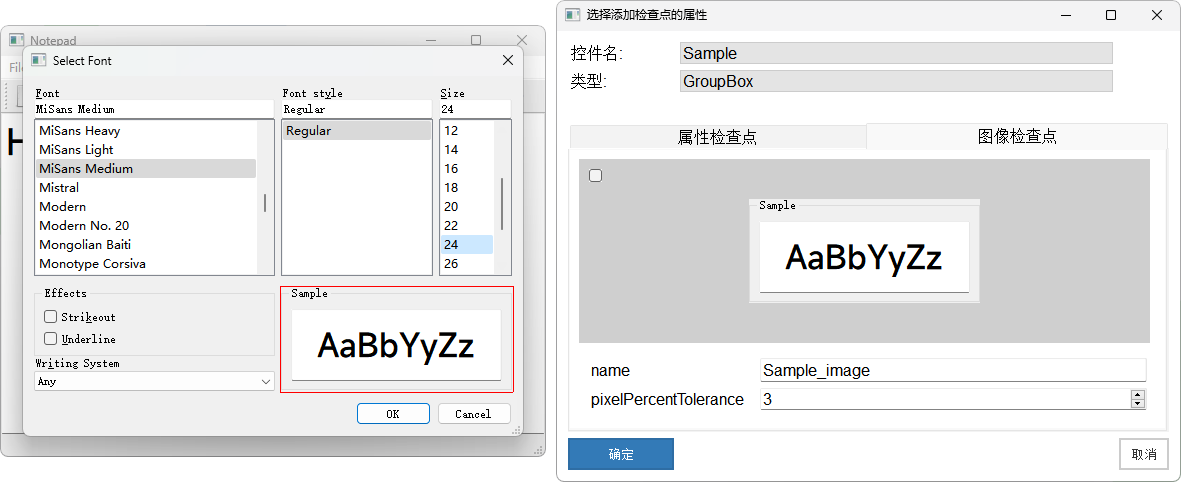
图像检查点
图像检查点对话框会显示控件的当前截图。在此面板中,你可以勾选并调整图像检查点的参数,如容忍度等,然后点击“确定”按钮,相应的图像检查点就会被添加到脚本中。控件的图像信息同时也会被保存在模型文件中,以供后续使用。

JavaScript
Python
await modelQt.getVirtual("button_image").checkImage({
pixelPercentTolerance: 1
})model.getVirtual("button_image").checkImage({
"pixelPercentTolerance": 1
})checkImage()方法支持多种参数配置,使测试更加灵活和精确。更多关于此方法的详细信息,请参考Virtual.checkImage()方法介绍。
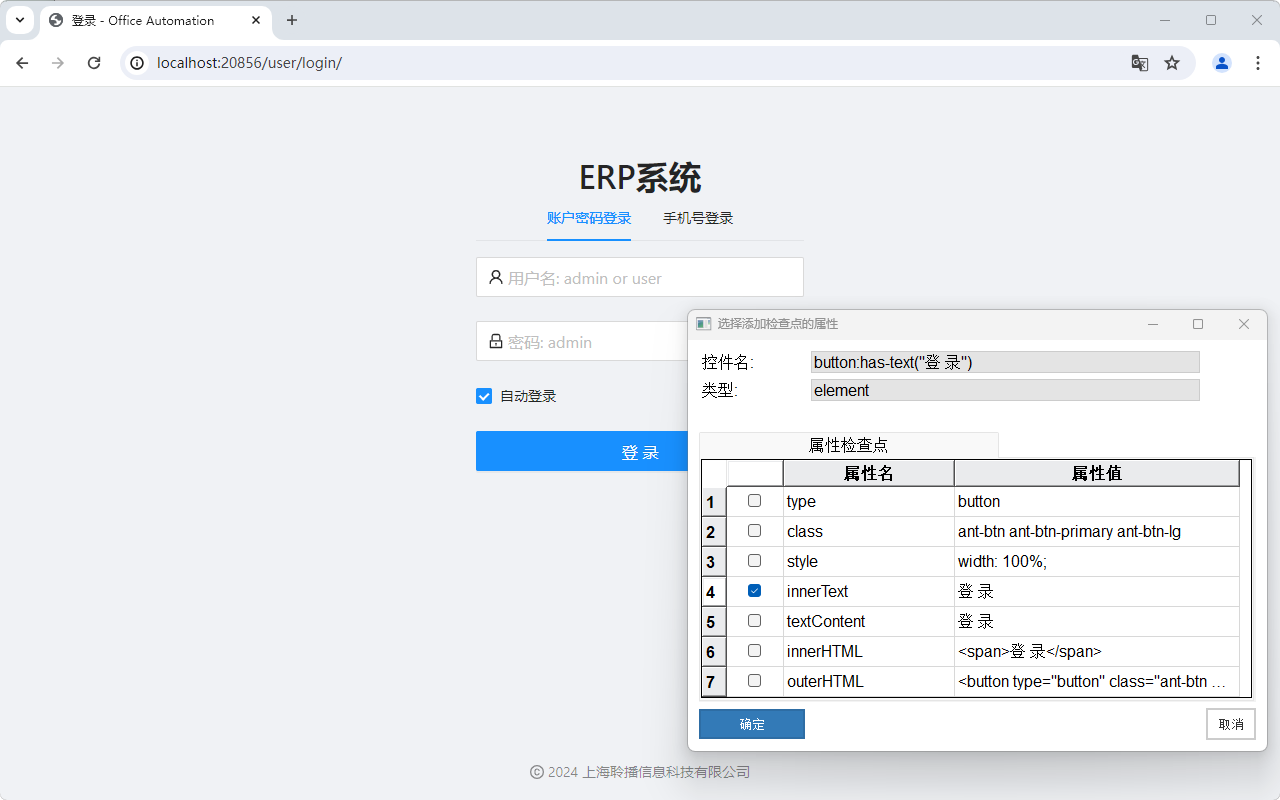
Web及Electron元素属性验证
在录制Web自动化脚本时,你可以为Web元素添加检查点。检查点的添加方式与属性检查点一致,能检查的属性包括通过getAttribute()获取到的属性值、innerHTML、outerHTML等。Web元素检查点也支持在Electron应用录制过程中使用。

操作步骤
- 点击录制工具条中绿色的
检查点按钮,打开检查点对话框。
- 在网页或Electron应用中点选要检查的元素。
- 在打开的属性对话框中选择要检查的属性。
- 点击“确定”按钮,相应的检查点代码将自动生成并插入到你的脚本中。
JavaScript
Python
let element = await page.$("button:has-text(\"登 录\")");
assert.equal(await element.innerText(), "登 录");element = page.query_selector("button:has-text(\"登 录\")")
assert element.inner_text() == "登 录"