使用 JavaScript 实现 BDD 自动化
CukeTest 内置了对 Cucumber 的支持,你可以使用 JavaScript 编写 BDD 自动化测试脚本。
Cucumber 的基本概念
在行为驱动开发(BDD)中,Cucumber 使用自然语言编写的 Gherkin 场景文件,使测试内容易于理解,便于团队沟通。通常,Cucumber JavaScript 项目包含两个文件:
- 场景文件:描述测试场景的具体步骤和预期行为,位于
features目录。 - 步骤定义文件:实现测试场景中每一步的具体操作,指导自动化测试的实际执行。
什么是步骤定义文件?为什么需要它?
步骤定义文件是实现测试场景行为的核心,它将 Gherkin 场景文件中的步骤转换为可执行代码。每个步骤都由相应的函数实现,确保测试按指定顺序和内容自动运行。下面我们将详细介绍如何创建步骤定义文件,并为每个测试步骤编写自动化代码。
一、创建步骤定义文件
首先,在项目的 features/step_definitions 目录中创建或打开一个 JavaScript 文件。通常,创建项目时会自动生成 definitions1.js 文件,您也可以在 features 目录下的任意位置新建一个步骤定义文件,如 notepad.js。确保在文件中引入了 Cucumber 的步骤函数:
const { Given, When, Then } = require('cucumber');二、自动生成代码片段
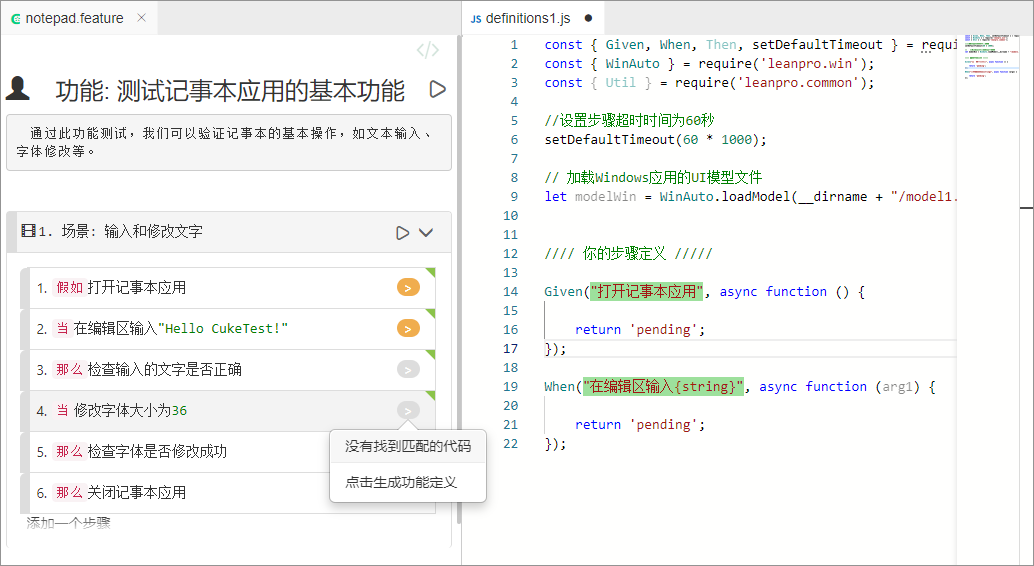
CukeTest 提供了便捷的代码片段生成功能,可以为每个步骤生成对应的代码片段。要生成代码片段,请确保 Gherkin 文件处于可视模式,然后点击步骤右侧的灰色按钮  。此时会自动在您当前打开的 JavaScript 文件中插入对应的代码片段:
。此时会自动在您当前打开的 JavaScript 文件中插入对应的代码片段:

对于我们的示例场景,生成的代码片段示例如下:
Given("打开记事本应用", async function () {
return 'pending';
});
When("在编辑区输入{string}", async function (arg1) {
return 'pending';
});您可以直接在代码片段上进一步实现每个步骤的具体操作。
三、实现步骤定义函数
步骤定义函数是执行自动化测试的具体代码,用于实现场景中的各项操作。通过前面的录制脚本,我们已经生成了这个测试场景所需的所有自动化操作代码和检查点代码,接下来只需将录制的代码按照操作步骤的顺序,分别复制到步骤定义函数中,并做对应的修改即可。
提示:对于桌面自动化测试,在编写步骤定义函数时,需要确保已经加载桌面自动化模块(如:
WinAuto),以及对应的模型文件。
1. 编写无参数的步骤函数
无参数的步骤通常用于执行单一操作,如“打开记事本应用”。示例代码如下:
Given("打开记事本应用", async function () {
await Util.launchProcess("C:\\Program Files\\LeanPro\\CukeTest\\bin\\notepad.exe");
});此代码将在测试中启动记事本应用。
2. 编写带参数的步骤函数
对于包含参数的步骤,可以使用占位符 {string} 或 {int} 来定义可变参数,参数会自动传递到函数中。例如,“在编辑区输入文字”的步骤:
When("在编辑区输入{string}", async function (text) {
await modelWin.getEdit("QTextEdit").set(text);
this.text = text; // 将文本保存以供后续步骤使用
});提示:这里的
text参数会传递并保存到this.text,方便在后续步骤中使用。
3. 在步骤之间传递数据
通过将数据存储在 this 对象中,您可以在不同步骤之间共享数据。例如,在以下代码中,使用 this.text 变量来验证输入的文字:
Then("检查输入的文字是否正确", async function () {
await modelWin.getEdit("QTextEdit").checkProperty("Text.text", this.text);
});完整的步骤定义文件示例
下面是一个完整的步骤定义文件示例,展示如何通过多个步骤实现记事本应用的基本自动化操作:
const { Given, When, Then } = require('cucumber');
const { WinAuto } = require('leanpro.win');
const { Util, RunSettings } = require('leanpro.common');
RunSettings.set({ slowMo: 1000, reportSteps: true });
let modelWin = WinAuto.loadModel(__dirname + "/notepad.tmodel");
Given("打开记事本应用", async function () {
await Util.launchProcess("C:\\Program Files\\LeanPro\\CukeTest\\bin\\notepad.exe");
});
When("在编辑区输入{string}", async function (text) {
await modelWin.getEdit("QTextEdit").set(text);
this.text = text;
});
Then("检查输入的文字是否正确", async function () {
await modelWin.getEdit("QTextEdit").checkProperty("Text.text", this.text);
});
When("修改字体大小为{int}", async function (size) {
await modelWin.getButton("Font").click();
await modelWin.getList("QFontListView").select(size.toString());
await modelWin.getButton("OK").click();
});
Then("检查字体是否修改成功", async function () {
await modelWin.getVirtual("QTextEdit_image").checkImage();
});
Then("关闭记事本应用", async function () {
await modelWin.getButton("关闭").click();
});四、运行测试项目并查看报告
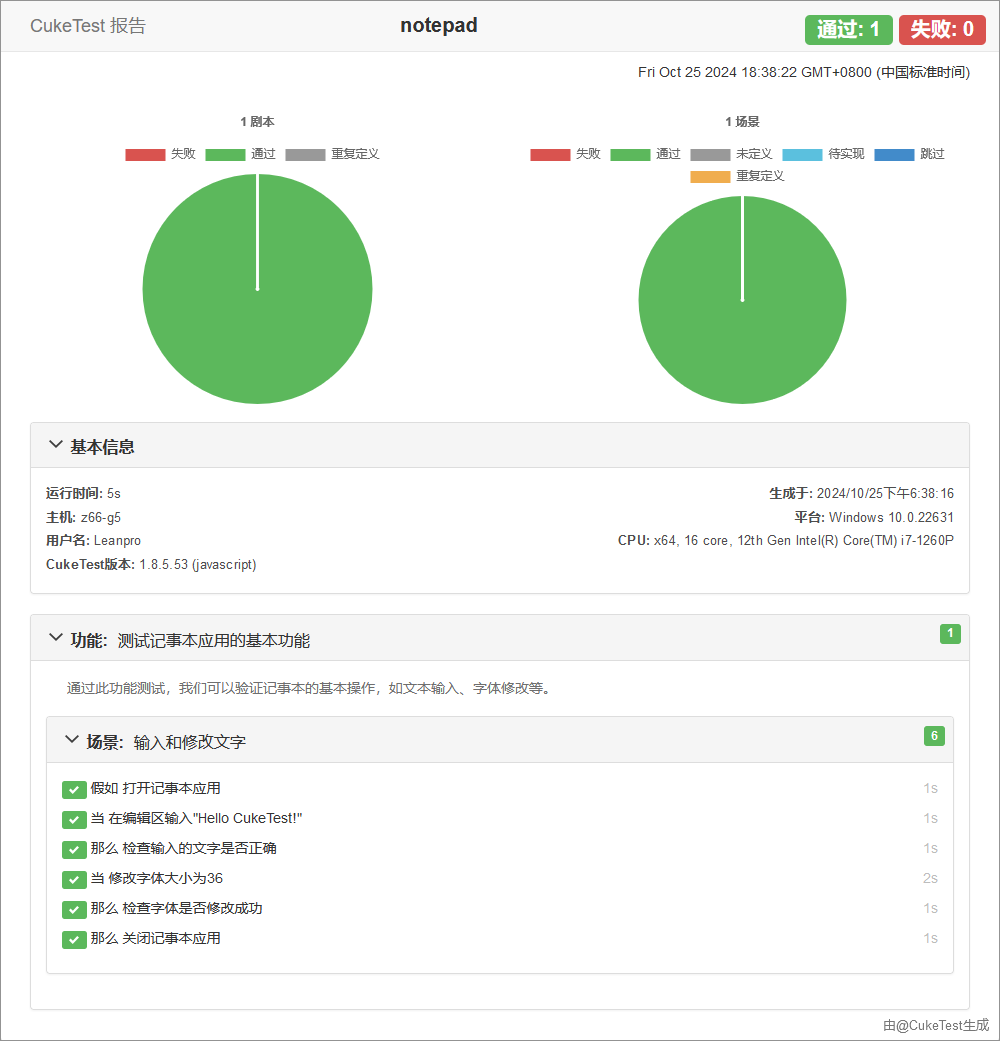
在 CukeTest 中,您可以直接通过项目界面的 运行项目 按钮来执行测试用例。测试执行后,可以查看详细的测试报告。
如果需要在报告中插入截图等自定义信息,请参考:报告附件