自定义视图类型对象
在Qt应用中,许多视图组件如列表(List)、表格(Table)和树(Tree)都派生自一个共同的基类——抽象视图(Abstract Item View)。这个基类允许开发者创建出各种高度自定义的视图组件。
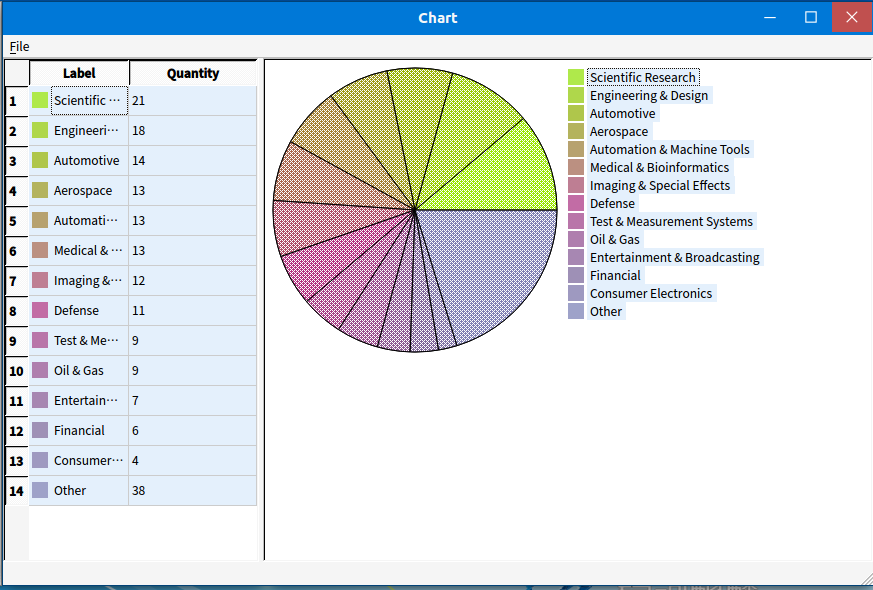
以Qt官方提供的“Chart”样例应用为例,其界面左侧是一个标准的表格控件,而右侧的图表则是基于抽象视图派生而来的自定义视图。

对于这类派生自抽象视图的非标准组件,CukeTest会将其统一识别为 ItemView 控件进行自动化操作。
说明 尽管技术上讲,列表、表格和树状视图也是自定义视图的一种,但CukeTest为它们提供了专门且功能更丰富的控件支持(
List,Table,Tree)。因此,只有在遇到非这三类的自定义视图时,才会使用ItemView控件。
自定义视图控件: ItemView
ItemView 控件代表了Qt中基础的数据视图。作为列表、表格、树等更复杂视图的基类,它提供了一套通用的数据访问、选择和滚动等基础操作。
| 方法名 | 描述 |
|---|---|
| data | 获取视图中所有单元的文本内容。 |
| getItem | 获取视图中指定名称或索引的单元对象。 |
| select | 选择指定索引位置的单元。 |
| selectedIndex | 获取当前选中单元的索引。 |
| rowCount | 获取视图的行数。 |
| columnCount | 获取视图的列数。 |
| scrollToTop | 将视图滚动到顶部。 |
| scrollTo | 将视图滚动到指定索引的单元位置。 |
| scrollToBottom | 将视图滚动到底部。 |
类型定义
export interface IQItemView extends IQtControl {
data(): Promise<string[] | string[][]>;
getItem(itemNameOrIndex: number | string): IQItemViewItem;
select(index: number): Promise<IQItemViewItem>;
selectedIndex(): Promise<number>;
rowCount(): Promise<number>;
columnCount(): Promise<number>;
scrollToTop(): Promise<void>;
scrollTo(index: number): Promise<IQItemViewItem>;
scrollToBottom(): Promise<void>;
}class QItemView(QtControl):
def data() -> Union[List[str], List[List[str]]]:
def getItem(itemNameOrIndex: Union[str, int]) -> "QItemViewItem":
def select(index: int) -> "QItemViewItem":
def selectedIndex() -> int:
def rowCount() -> int:
def columnCount() -> int:
def scrollToTop() -> None:
def scrollTo(index: int) -> "QItemViewItem":
def scrollToBottom() -> None:data()
获取视图中的所有文本内容。如果视图是一维的(类似列表),返回一维字符串数组;如果是二维的(类似表格),返回二维字符串数组。
返回值:
Promise<string[] | string[][]>- 返回包含所有单元文本的数组。
示例代码
// 假设view1是类似列表的一维视图
const listData = await model.getItemView("view1").data();
console.log(listData); // e.g., ['item1', 'item2', 'item3']
// 假设view2是类似表格的二维视图
const tableData = await model.getItemView("view2").data();
console.log(tableData); // e.g., [['r1c1', 'r1c2'], ['r2c1', 'r2c2']]# 假设view1是类似列表的一维视图
list_data = model.getItemView("view1").data()
print(list_data) # e.g., ['item1', 'item2', 'item3']
# 假设view2是类似表格的二维视图
table_data = model.getItemView("view2").data()
print(table_data) # e.g., [['r1c1', 'r1c2'], ['r2c1', 'r2c2']]getItem(itemNameOrIndex)
获取视图中与指定名称或索引匹配的单元项(ItemViewItem)对象。
参数:
- itemNameOrIndex:
string | number- 单元项的显示文本或其索引。
返回值:
IQItemViewItem- 返回找到的单元项对象。如果未找到,会抛出错误。
示例代码
// 通过索引获取
const itemByIndex = model.getItemView("myView").getItem(0);
await itemByIndex.click();
// 通过文本内容获取
const itemByText = model.getItemView("myView").getItem("Sample Text");
await itemByText.click();# 通过索引获取
item_by_index = model.getItemView("my_view").getItem(0)
item_by_index.click()
# 通过文本内容获取
item_by_text = model.getItemView("my_view").getItem("Sample Text")
item_by_text.click()select(index)
选择指定索引位置的单元。
参数:
- index:
number- 目标单元在视图中的索引。
返回值:
Promise<IQItemViewItem>- 返回所选中的单元项对象。
示例代码
await model.getItemView("myView").select(2);model.getItemView("my_view").select(2)selectedIndex()
获取当前选中单元在视图中的索引。
返回值:
Promise<number>- 返回当前选中项的索引。如果没有项目被选中,可能返回-1或抛出错误,具体取决于目标应用的实现。
示例代码
const currentIndex = await model.getItemView("myView").selectedIndex();
console.log('Current selection index:', currentIndex);current_index = model.getItemView("my_view").selectedIndex()
print(f'Current selection index: {current_index}')rowCount()
获取视图的行数。
对于动态加载的视图,此方法可能只返回当前已加载的行数。
返回值:
Promise<number>- 返回视图的行数。
示例代码
const rows = await model.getItemView("myView").rowCount();
console.log(`The view has ${rows} rows.`);rows = model.getItemView("my_view").rowCount()
print(f'The view has {rows} rows.')columnCount()
获取视图的列数。对于一维视图,通常返回1。
返回值:
Promise<number>- 返回视图的列数。
示例代码
const cols = await model.getItemView("myView").columnCount();
console.log(`The view has ${cols} columns.`);cols = model.getItemView("my_view").columnCount()
print(f'The view has {cols} columns.')scrollToTop()
将视图滚动到顶部。
返回值:
Promise<void>- 无返回值。
示例代码
await model.getItemView("myView").scrollToTop();model.getItemView("my_view").scrollToTop()scrollTo(index)
将视图滚动到指定索引的单元位置,并返回该单元的对象。
如果目标位置的单元尚未加载,此方法会驱动视图滚动直到该单元加载并可见。
参数:
- index:
number- 目标单元在视图中的索引。
返回值:
Promise<IQItemViewItem>- 返回滚动到的单元项对象。
示例代码
const targetItem = await model.getItemView("myView").scrollTo(50);
await targetItem.select();targetItem = model.getItemView("my_view").scrollTo(50)
targetItem.select()scrollToBottom()
将视图滚动到底部。
返回值:
Promise<void>- 无返回值。
示例代码
await model.getItemView("myView").scrollToBottom();model.getItemView("my_view").scroll_to_bottom()自定义视图单元控件: ItemViewItem
ItemViewItem 控件代表 ItemView 中的一个具体数据单元。它提供了获取单元自身信息和状态的方法。
| 方法名 | 描述 |
|---|---|
| value | 获取单元的文本值。 |
| select | 选择该单元。 |
| scrollIntoView | 将该单元滚动到视图。 |
| editable | 检查该单元是否可编辑。 |
| selected | 检查该单元是否已被选中。 |
类型定义
export interface IQItemViewItem extends IQtControl {
value(): Promise<string>;
select(): Promise<void>;
scrollIntoView(): Promise<void>;
editable(): Promise<boolean>;
selected(): Promise<boolean>;
}class QItemViewItem(QtControl):
def value() -> str:
def select() -> None:
def scrollIntoView() -> None:
def editable() -> bool:
def selected() -> bool:value()
获取单元的显示文本值。
返回值:
Promise<string>- 返回该单元的文本内容。
示例代码
const item = model.getItemView("myView").getItem(0);
const text = await item.value();
console.log(text);item = model.getItemView("my_view").getItem(0)
text = item.value()
print(text)select()
选择该单元。
返回值:
Promise<void>- 无返回值。
示例代码
const item = model.getItemView("myView").getItem("Target Item");
await item.select();item = model.getItemView("my_view").getItem("Target Item")
item.select()scrollIntoView()
将该单元滚动到视图。
返回值:
Promise<void>- 无返回值。
示例代码
const item = model.getItemView("myView").getItem("Target Item");
await item.scrollIntoView();item = model.getItemView("my_view").getItem("Target Item")
item.scrollIntoView()editable()
检查该单元是否可以被编辑。
返回值:
Promise<boolean>- 如果单元可编辑,则返回true,否则返回false。
示例代码
const item = model.getItemView("myView").getItem(0);
if (await item.editable()) {
console.log("This item can be edited.");
}item = model.getItemView("my_view").getItem(0)
if item.editable():
print("This item can be edited.")selected()
检查该单元是否处于选中状态。
返回值:
Promise<boolean>- 如果单元被选中,则返回true,否则返回false。
示例代码
const item = model.getItemView("myView").getItem(0);
await item.select();
const isSelected = await item.selected();
console.log("Is the item selected?", isSelected); // trueitem = model.getItemView("my_view").getItem(0)
item.select()
is_selected = item.selected()
print(f"Is the item selected? {is_selected}") # True