新建项目
如果你刚开始使用CukeTest进行自动化,可以通过本文了解项目模板的选取,如何创建CukeTest的自动化项目,以及项目的更多知识。
创建项目
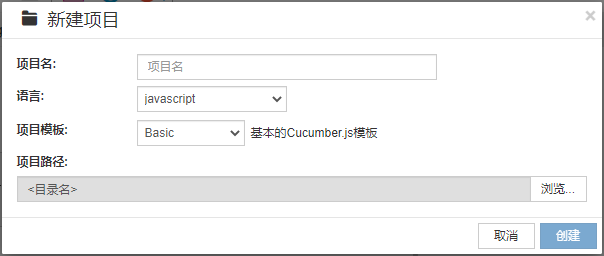
打开CukeTest,在“欢迎”界面、工具条,或“文件”菜单上选择“新建项目”,项目名称自定义,接着选择项目路径,完成创建即可。
选择合适的模板
根据您使用平台的不同,项目模板可能有所不同。目前有下列项目模板可供选择:
- Basic:基本的Cucumber.js项目
- Web:使用内置的Web库
- Selenium Web:使用selenium-webdriver的Web测试项目
- API:API测试项目
- Windows: Windows测试项目
- Mobile: iOS或安卓应用测试项目
- Qt: Qt桌面应用测试项目
- Java: Java桌面应用测试项目
- Atk: Atk测试项目
所有这些模板都包含package.json文件,您可以根据需要添加依赖的NPM包。

Basic是基本模板,没有任何预先配置的依赖包。
Web:使用内置的Web库"leanpro.web"做Web自动化。提供直接的脚本录制和代码生成。更多信息参考Web自动化
Selenium Web 模板配置了“selenium-webdriver”,以及不同浏览器的驱动程序:“chromedriver”,“iedriver”,“geckodriver”。 使用这些依赖包,脚本可以分别自动化Chrome,IE和FireFox。如果你只需要自动化部分浏览器,可以将不需要的依赖包删除,具体操作请参见NPM包的管理 。
API模板配置了“got”包,这是一个流行的包,用于运行RESTful API测试。
Windows模板使用了CukeTest内置的自动化库,以及自带的对象模型管理器。更多相关信息请参考Windows自动化测试
Mobile模板使用了webdriverio的自动化库,可以通过操作Appium自动化iOS或Android原生应用。
Qt模板使用了CukeTest内置的Qt自动化库,以及自带的对象模型管理器。
在创建“Web”或“API”项目之后,您需要先下载npm依赖包,然后才能正常运行项目,如果你不需要模板中预设的依赖包,可以通过包管理器或编辑package.json文件删除不需要的依赖包配置。欲了解更多信息,请参阅 NPM包的管理。
项目结构介绍
CukeTest项目像NPM项目一样拥有package.json,作为自动化脚本管理工具,它对每个项目的要求非常宽松,除去运行项目必要的剧本文件和步骤定义脚本文件以外,其它的所有文件都是按需求添加的,这也和CukeTest项目的加载方式有关,在下一节运行项目中会展开来介绍。
下面我们创建一个CukeTest项目来介绍它的项目结构。假设项目名称为CukeTestProject,下面列出了目录树,其中的加~的文件的命名和内容只是一种建议的规范,有利于所有CukeTest使用者快速理解项目。
CukeTestProject // 项目名称
│ package.json // npm包管理文件,如果不引入自定义的JS库则不用修改
└─ features // 项目的主体文件夹,根目录可以直接存放多个剧本文件
│ feature1.feature // 剧本文件
│
├─ step_definitions // 脚本文件夹,存放步骤定义脚本和模型文件
│ │ definitions1.js // 步骤定义脚本
│ └ ~model1.tmodel // 模型文件
│
└─~support // 存放项目的其它脚本和被调用资源
│ ~env.js // 配置cucumber内核运行配置,默认修改了超时时间
│ ~hook.js // 管理生命周期,或者称作钩子
│
└─~data // 存放各类数据文件
└ ~data.csv新建文件
新建剧本文件/脚本文件
新建模型文件
在执行对应用的自动化操作前,需要先创建一个用于保存应用中各种控件对象的模型文件。模型文件有两种方法创建:
- 直接新建文件,并将扩展名改为
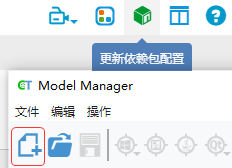
.tmodel; - 在工具栏右侧打开模型管理器,在模型管理器中新建模型文件,如下:

更多对模型的管理和操作,参考模型管理器
启动被测应用
被测应用应使用CukeTest的“启动应用...”菜单打开,这样可以保证插件的正确加载。
运行项目
CukeTest提供了各种粒度的运行,包括运行项目、运行剧本、运行脚本,以及运行场景和运行步骤。在了解这些运行的区别时,我们先了解一下CukeTest项目开始运行前是如何加载项目中的各个文件的。
通过env.js文件理解项目加载方式
打开或创建env.js文件,这个文件中通常只有以下两行代码:
const { setDefaultTimeout } = require('cucumber');
setDefaultTimeout(30 * 1000); //set step timeout to be 30 seconds该代码是将步骤的超时时限设为30秒。CukeTest中缺省的超时时间为5秒,这可以避免在步骤出现异常时无限期的等待下去。因为有些步骤的运行会超过5秒,比如等待页面加载、等待文件上传之类比较费时的操作,可能会超过5秒误触超时。因此这里设置一个更长的超时时间,即在等待30秒以后就会自动停止并报错。
那么这句调用是如何生效的呢?这简单介绍一下Cucumber项目的加载方式,在开始运行(包括运行项目、剧本、场景、步骤,但不包括运行脚本)时,项目会加载所有的"features"目录下的文件,如果该文件是js文件,则加载过程会使其运行,这时暴露在函数体外的脚本都会运行生效(由于env.js中没有函数,所有的代码都在函数体外,因此会被直接运行)。
可以通过将env.js文件改为如下脚本后,点击运行剧本运行任意某个剧本文件:
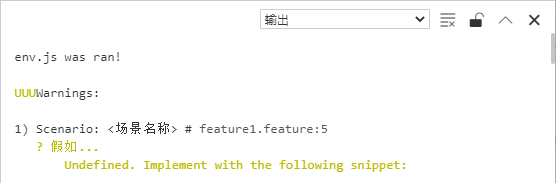
console.log("env.js was ran!\n");输出结果如下,可以看到文件成功的被加载了:
基于这个加载特性,我们可以轻松的将编写的辅助函数整理到一个文件中,但却不需要export/import即可使用。但同样的,定义在函数体外的变量会被其它地方加载,因此除去必要的情况(比如在项目开始前启动了一个应用,需要将应用的pid保存下来用于项目结束后停止该应用的进程),不要在函数体外定义变量,在同个场景的不同步骤间传递变量请使用World对象。
调试与运行
CukeTest提供了各种粒度的运行,在工具栏中有以下三种运行方式:
- 运行项目: 运行全部的剧本文件,运行顺序与文件顺序一致;可以下拉配置其它的项目运行配置;
- 运行剧本/脚本: 取决与当前的视图,如果视图处在“只显示脚本列”,为运行脚本,否则为运行剧本。可以通过工具栏右侧的倒数第二个按钮切换视图;
- 运行场景/步骤: 在剧本列中,每个场景右侧都有一个运行标志,可以只运行该场景;右键点击步骤也可以看到运行步骤的按钮,可以只运行当前步骤。但是项目仍然是正常加载的,只是其它场景/步骤不运行。
关闭CukeTest
如果在未保存模型文件的情况下退出CukeTest,则会自动保存。