演练:图片的比较
在软件测试领域,图像比较是一项重要的功能,特别是在图形用户界面(GUI)的应用程序测试中。
本文将介绍如何在 CukeTest 中使用 Image.imageCompare() 和 checkImage() 方法来实现图像比较的功能。我们将通过 CukeTest 自带的 Qt 样例应用 notepad 作为实例,演示这些方法在自动化测试中的应用。
相关文档:
- 图像比较方法:Image.imageCompare()
- Qt对象操作API:checkImage()
- Windows对象操作API:checkImage()
- 虚拟控件API:checkImage()
测试场景:
我们的测试场景涉及到文本编辑器应用的一个常见功能:调整字体大小和编辑文本。我们将对比在不同文本设置下的编辑器界面截图,以验证 GUI 元素的变化。
feature 文件测试场景如下:
场景: 控件图片比较
假如调整文本字体大小为72
并且将文本设置为"Hello World"并截图
同时将文本重新设置为"Hello World!"并截图
那么使用imageCompare对比两张图像
并且使用checkImage进行图像校验
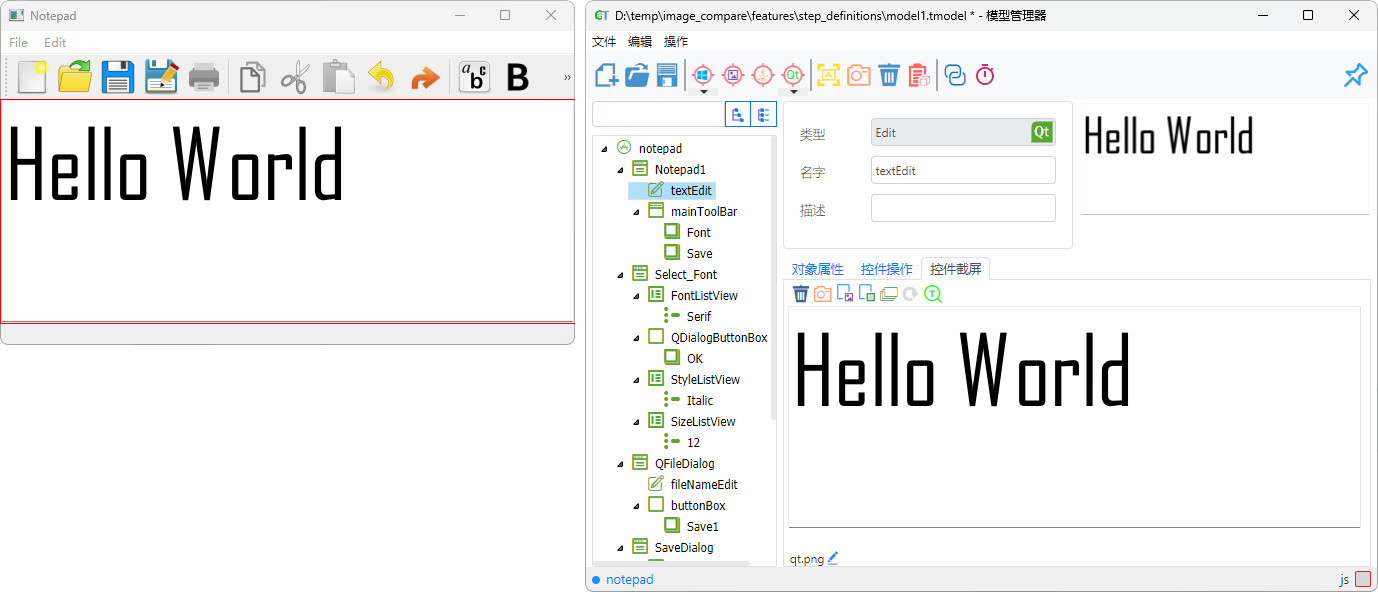
创建模型文件
创建模型文件是自动化测试的第一步。在 CukeTest 中,模型文件可以通过录制功能自动生成或者通过手动侦测添加目标控件。模型文件将定义测试过程中所需操作的控件,如编辑框、字体调整按钮等。
需要注意的是,当我们使用 checkImage() 方法来进行图像校验时,模型文件中应该包含与预期图像相匹配的控件截图。这些控件的截图可以通过简单地点击截屏按钮 来更新。
例如这里我们更新了"textEdit" 控件的截图:

这一步骤确保了在自动化测试过程中,我们有准确的参考图像用于比较和校验。
实现测试脚本
要有效地执行图像比较测试,我们的脚本将按以下步骤进行:
设置字体大小和文本内容:脚本首先打开字体设置,调整文本编辑器中的字体大小,并输入预定的文本内容。
截图并创建图像对象:完成文本设置后,使用
takeScreenshot()对目标控件进行截图,将这些截图保存为图像对象,以供进一步的处理和比较。剪裁图像:接下来,使用 Image.clip() 方法对这些图像进行剪裁,确保只有关键部分被用于比较。
图像比较:利用 Image.imageCompare() 方法比较两个图像的相似度。该步骤不仅会生成比较结果,还会创建展示差异的图像,并将其添加到测试报告中。
图像校验:最后,采用 checkImage() 方法对控件的当前图像与模型中保存的参考图像进行校验。如果两者不匹配,脚本将抛出错误。
以下是在 definitions1.js 文件中实现这些步骤的代码:
const { Given, When, Then, BeforeAll, AfterAll } = require('cucumber');
const { Image } = require('leanpro.visual');
const { QtAuto } = require("leanpro.qt");
const { Util, RunSettings } = require('leanpro.common');
let modelQt = QtAuto.loadModel(__dirname + "/model1.tmodel");
RunSettings.slowMo = 1000;
let pid = 0;
BeforeAll(async function () {
pid = await QtAuto.launchQtProcessAsync("C:\\Program Files\\LeanPro\\CukeTest\\bin\\notepad.exe");
})
AfterAll(async function () {
Util.stopProcess(pid);
})
Given("调整文本字体大小为{int}", async function (size) {
await modelQt.getButton("Font").click();
await modelQt.getList("SizeListView").select(`${size}`);
await modelQt.getButton("OK").click()
});
Then("将文本设置为{string}并截图", async function (arg1) {
await modelQt.getEdit("textEdit").set(arg1)
let image = await modelQt.getEdit("textEdit").takeScreenshot();
this.controlImage_1 = await Image.fromData(image);
this.controlImage_1 = this.controlImage_1.clip({
x: 10, y: 10,
width: this.controlImage_1.width - 20,
height: this.controlImage_1.height - 20
});
});
Given("将文本重新设置为{string}并截图", async function (arg1) {
await modelQt.getEdit("textEdit").set(arg1)
let image = await modelQt.getEdit("textEdit").takeScreenshot();
this.controlImage_2 = await Image.fromData(image);
this.controlImage_2 = this.controlImage_2.clip({
x: 10, y: 10,
width: this.controlImage_2.width - 20,
height: this.controlImage_2.height - 20
});
});
Then("使用imageCompare对比两张图像", async function () {
let combinedImage = this.controlImage_1.drawImage(this.controlImage_2, this.controlImage_1.width + 10, 0);
this.attach(await combinedImage.getData(), 'image/png');
let result = await Image.imageCompare(this.controlImage_1, this.controlImage_2);
this.attach(JSON.stringify(result.info, null, 2), 'text/plain');
this.result = result;
let data = await this.result.diffImage.getData();
this.attach(data, 'image/png');
});
Then("使用checkImage进行图像校验", async function () {
await modelQt.getEdit("textEdit").checkImage({ pixelPercentTolerance: 0 })
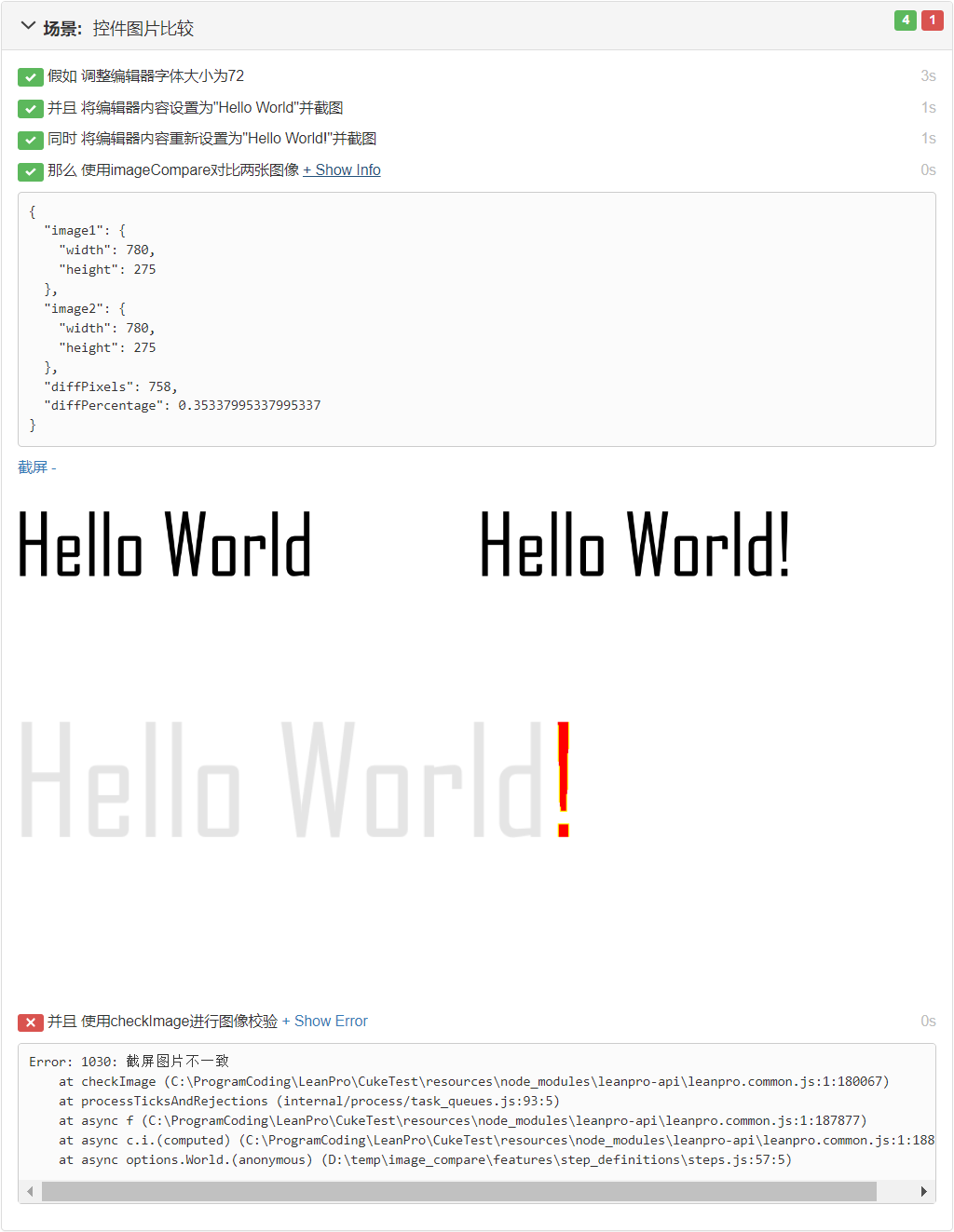
});运行并查看报告
完成测试脚本后,点击 运行项目,CukeTest 会执行定义的场景,并生成详细的测试报告,包括图像比较的输出信息和结果图片。

通过使用 CukeTest 的 Image.imageCompare() 和 checkImage() 方法,我们能够有效地实现图像比较功能,从而确保我们的 UI 控件在视觉上符合设计和要求。