创建CEF自动化测试项目
CEF(Chromium Embedded Framework)在今天的桌面应用开发中已成为一个受欢迎的选择,因为它允许开发者将Web技术嵌入到传统的桌面应用中。但这也带来了一个问题:如何进行CEF应用的自动化测试?这篇文章将指导你使用CukeTest完成此任务。
CukeTest选择了基于Selenium的实现方式。通过连接CEF应用的调试端口,我们可以直接与应用交互,实现准确、高效的测试。
准备工作
在开始编写自动化测试之前,我们需要先完成一些预备工作。
1. 项目创建
打开CukeTest客户端,创建项目,注意项目模版选择的是Selenium Web模版。项目创建完成之后,会自动打开项目首页。

2. 确定CEF与Chromium的版本
在开始之前,你需要知道CEF应用的具体版本。例如,CEF版本可能为:81.3.10+gb223419。此版本对应的Chromium版本为:81.0.4044.138。了解这些版本信息对于后续的工具和驱动的安装非常重要。
你可以在CEF的历史版本页面查找对应的版本信息。在这个页面上,你可以找到各种CEF版本,并且查看它们对应的Chromium版本。通过这种方式,你可以确保你获得了正确的版本信息,从而在后续步骤中下载并安装正确的selenium-webdriver和chromedriver。
3. 安装合适的selenium-webdriver版本
根据Chromium版本,你需要确定并下载合适的selenium-webdriver版本。在本例中,对于Chromium版本81.0.4044.138,推荐的selenium-webdriver版本是4.0.0。
你可以在CukeTest的命令行中使用以下命令来安装:
npm install selenium-webdriver@4.0.0pip install selenium==4.0.04. 安装对应版本的chromedriver
与selenium-webdriver类似,你还需要安装与CEF及Chromium版本相对应的chromedriver。在我们的例子中,推荐的chromedriver版本为81.0.0。
你可以使用以下命令来安装:
npm install chromedriver# 将对应版本的chromedriver.exe放到CukeTest的python目录下,例如:C:\Program Files\LeanPro\CukeTest\pyapi开发Web自动化脚本
接下来,我们需要获取CEF应用内部实际的网页地址,完成针对网页的自动化脚本的编写。
1. 侦测CEF控件
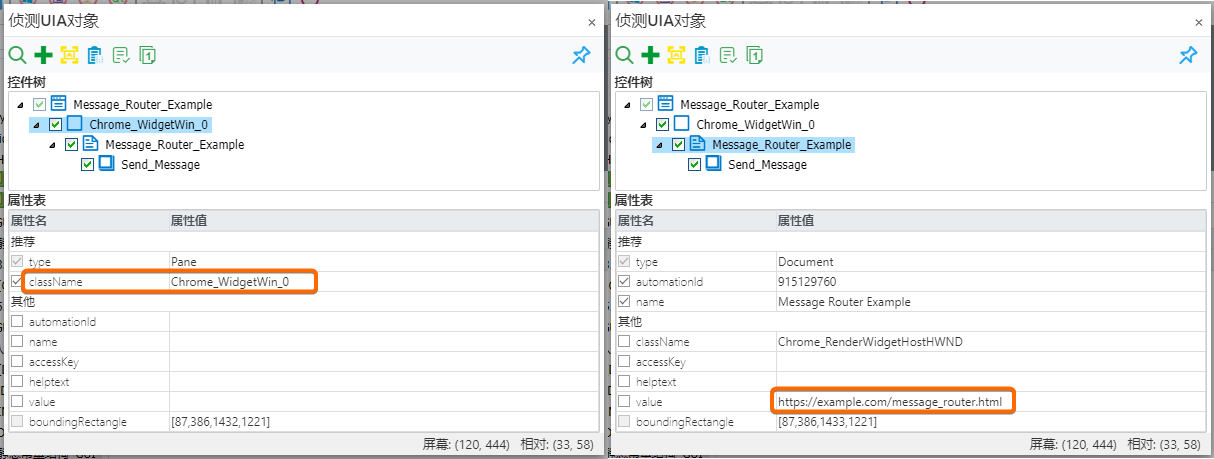
首先,打开CukeTest的模型管理器。使用Windows控件侦测功能,找到CEF应用的控件区域。在控件对象的属性中,找到ClassName为Chrome_WidgetWin_前缀的控件,这正是我们需要的CEF控件。它的下一级是一个Document控件,这代表了CEF应用中加载的HTML内容。查看此控件的value值,会看到显示目标网页的URL,这可以是一个本地路径或在线网址。

2. 使用浏览器录制操作
为了录制CEF应用内置页面的操作,你需要在常见的浏览器,如Chrome或Firefox中打开之前获取到的目标网页URL。
- 打开浏览器:启动Chrome或Firefox。
- 访问CEF应用:在浏览器的地址栏中输入从CEF控件属性中获取到的URL。
- 开始录制:使用 Selenium IDE 或其他录制工具开始录制你的操作。在这个过程中,你可以模拟用户的行为,如点击按钮、填写表单等。
- 保存和导出脚本:完成录制后,将你的操作保存并导出为脚本。
3. 手动编写操作脚本
当然,不是所有的操作都容易通过录制工具捕捉。有时,复杂的操作和验证可能需要手动编写脚本来实现。你可以利用Selenium提供的API手动编写这些脚本,例如,定位页面元素、执行点击、验证元素属性等。手动编写脚本提供了更大的灵活性,特别是对于一些复杂的、不容易录制的操作。
综上所述,无论是通过浏览器录制还是手动编写,你都应该得到一个用于CEF应用中网页元素的自动化测试脚本。这个脚本可以被整合到你的CukeTest项目中,并用于后续的测试执行。
录制网页操作
当以上工作完成后,我们就可以开始为CEF应用编写自动化测试了。
1. 启动CEF应用并设定调试端口
首先,确保你的CEF应用在启动时设定了一个特定的调试端口。这将允许Selenium能够连接到应用并执行自动化脚本。例如,你可能需要使用以下命令启动你的CEF应用(以--remote-debugging-port=8091为例):
Util.launchProcess(executablePath, "--remote-debugging-port=8091");Util.launchProcess(executablePath, "--remote-debugging-port=8091")2. 通过Selenium连接CEF应用
一旦CEF应用启动并监听在调试端口上,你可以使用Selenium来建立连接。确保连接的端口与CEF应用启动时的端口相匹配。
const { Builder } = require('selenium-webdriver');
let driver, handles;
const options = {
browserName: 'chrome',
'goog:chromeOptions': {
debuggerAddress: 'localhost:8091' // CEF应用的调试地址
}
};
driver = new Builder()
.withCapabilities(options)
.forBrowser('chrome')
.build();
handles = await driver.getAllWindowHandles();
const newPageHandle = handles[1]; // 找到要操作的页面,实际应用时需要有一个函数来辅助判断options = webdriver.ChromeOptions()
options.add_experimental_option("debuggerAddress","127.0.0.1:8091")
driver = webdriver.Chrome(options=options)3. 脚本整合
在此步骤中,你需要引入之前录制或手动编写的CEF控件操作脚本。这些脚本通常会定义如何与CEF中的各种元素进行交互,例如点击按钮、填写表单、滚动页面等。
例如,你可能有如下的Selenium操作:
await driver.get("http://yourCEFAppURL")
let element = await driver.find_element_by_id("loginButton")
await element.click()driver.get("http://yourCEFAppURL")
element = driver.find_element_by_id("loginButton")
element.click()运行
所有的准备和开发工作完成后,我们可以直接在CukeTest中运行我们的自动化测试项目。一切顺利的话,你会看到CEF应用按照你的脚本内容自动执行操作,并在CukeTest中生成测试报告。